第一步:安装一个Metafields App, 我们一般选择Metafields Guru.
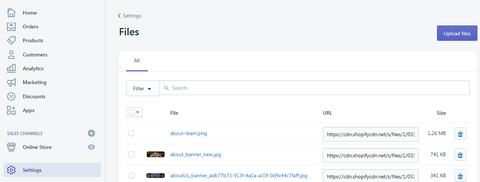
第二步:在Shopify 后台,Setting->Files,将产品使用场景图按相同的规格上传。

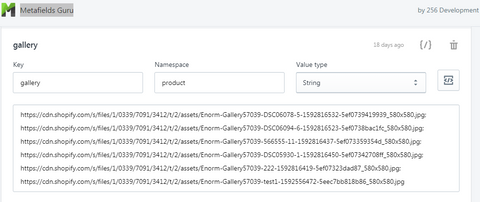
第三步:在Metafields App,选择相应的产品,设置产品对应的产品图图片链接,用分号分隔。

第四步:在Shopify模版代码,新建产品相册Snippet
{% if product.metafields.product.gallery %}
{% assign product-images-glllery= product.metafields.product.gallery | split: “;” %}
{%- assign grid_item_width = ‘small–one-half medium-up–one-third large-up–one-quarter’ -%}
<div>
<div>
{% for image in product-images-glllery %}
<div>
<a data-fancybox=”gallery” href=”{{ image }}”>
<img src=”{{ image }}” />
</a>
</div>
{% endfor %}
</div>
</div>
{% endif %}
<script type=”text/javascript”>
$(document).ready(function() {
$(‘.fancybox-images’).fancybox({
});
});
</script>
第五步:在产品模版Tab标签处,选择一个Tab 内容块,包含输出产品相册Snippet。
{% include “product-images-gallery” %}

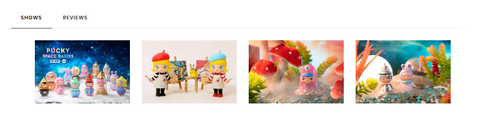
通过这几步,我们就可以实现产品描述场景相册,不用担心第三方服务器问题。如果您也想实施这个产品相册功能,欢迎微信我们:
leuphis. 关注微信公众号:网海渔夫,第一时间获得最新Shopify外贸营销鲜货!
