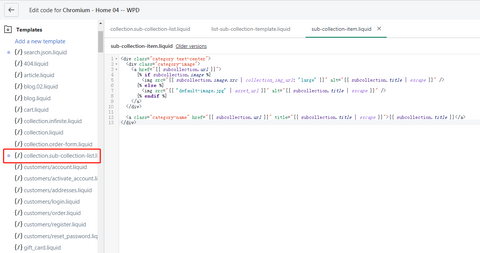
实现Shopify二级类目展示第一步
新建二级类目模板

{% section ‘list-sub-collection-template’ %}
Section Code Snippet:
{%- assign child_collection_links = linklists[collection.handle].links -%}
{%- if child_collection_links != blank -%}
{% for collection_link in child_collection_links %}
{%- assign subcollection = collection_link.object -%}
<div>
{% include ‘sub-collection-item’ %}
</div>
{% endfor %}
{% endif %}
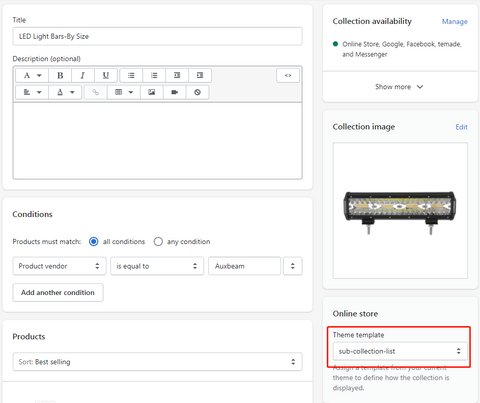
实现Shopify二级类目展示第二步
为一级类目选择二级类目模板

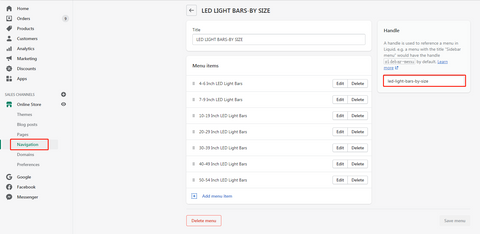
实现Shopify二级类目展示第三步
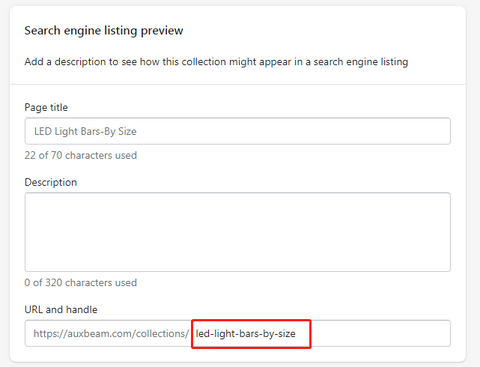
以一级类目的Handle去构建二级类目Navigation


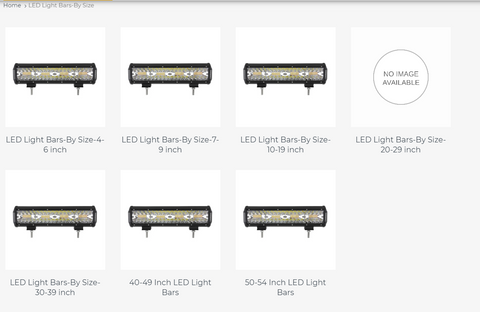
二级栏目显示效果(客户类目图片待更新)

技术交流微信:15818869905
